Beam
Connects two Attachments by drawing a texture between them.
| Memory category | Instances |
|---|
Member index 21
Description
A Beam object connects two Attachments by drawing a texture between them.
To display, a beam must be a descendant of the Workspace with its Attachment0 and Attachment1 properties set to Attachments also descending from the Workspace.
The beam's appearance can be customized using the range of properties outlined below. Also see the Beams guide for visual examples.
Beam Curvature
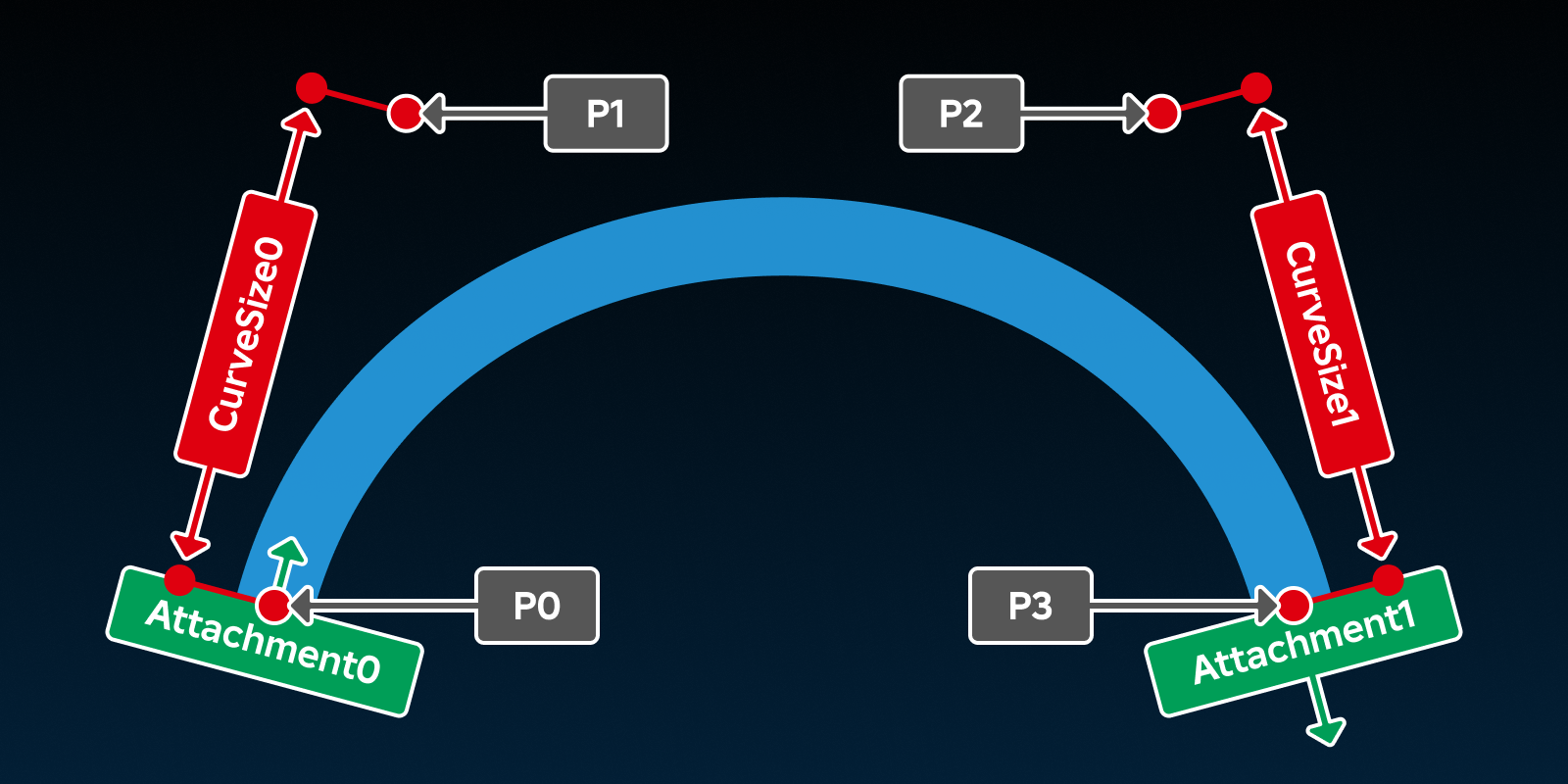
Beams are configured to use a cubic Bézier curve formed by four control points. This means they are not constrained to straight lines and the curve of the beam can be modified by changing CurveSize0, CurveSize1, and the orientation of the beam's Attachments.
- P0 — The start of the beam; position of Attachment0.
- P1 — CurveSize0 studs away from Attachment0, in the positive X direction of Attachment0.
- P2 — CurveSize1 studs away from Attachment1, in the negative X direction of Attachment1.
- P3 — The end of the beam; position of Attachment1

History 82
- 645 Change ValueType of Texture from Content to ContentId
- 624 Add
- 573 Change ReturnType of SetTextureOffset from void to null
- 553 Change Default of ZOffset from to 0
- 553 Change Default of Width1 from to 1
- 553 Change Default of Width0 from to 1
- 553 Change Default of Transparency from to NumberSequence(0 0.5 0 1 0.5 0 )
- 553 Change Default of TextureSpeed from to 1
- 553 Change Default of TextureMode from to Stretch
- 553 Change Default of TextureLength from to 1
- 553 Change Default of Segments from to 10
- 553 Change Default of LightInfluence from to 0
- 553 Change Default of LightEmission from to 0
- 553 Change Default of FaceCamera from to false
- 553 Change Default of Enabled from to true
- 553 Change Default of CurveSize1 from to 0
- 553 Change Default of CurveSize0 from to 0
- 553 Change Default of Color from to ColorSequence(0 1 1 1 0 1 1 1 1 0 )
- 553 Change Default of Brightness from to 1
- 553 Change Default of Attachment1 from to
- 553 Change Default of Attachment0 from to
- 498 Add Brightness
- 486 Change ThreadSafety of ZOffset from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Width1 from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Width0 from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Transparency from ReadOnly to ReadSafe
- 486 Change ThreadSafety of TextureSpeed from ReadOnly to ReadSafe
- 486 Change ThreadSafety of TextureMode from ReadOnly to ReadSafe
- 486 Change ThreadSafety of TextureLength from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Texture from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Segments from ReadOnly to ReadSafe
- 486 Change ThreadSafety of LightInfluence from ReadOnly to ReadSafe
- 486 Change ThreadSafety of LightEmission from ReadOnly to ReadSafe
- 486 Change ThreadSafety of FaceCamera from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Enabled from ReadOnly to ReadSafe
- 486 Change ThreadSafety of CurveSize1 from ReadOnly to ReadSafe
- 486 Change ThreadSafety of CurveSize0 from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Color from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Attachment1 from ReadOnly to ReadSafe
- 486 Change ThreadSafety of Attachment0 from ReadOnly to ReadSafe
- 462 Change ThreadSafety of SetTextureOffset from to Unsafe
- 462 Change ThreadSafety of ZOffset from to ReadOnly
- 462 Change ThreadSafety of Width1 from to ReadOnly
- 462 Change ThreadSafety of Width0 from to ReadOnly
- 462 Change ThreadSafety of Transparency from to ReadOnly
- 462 Change ThreadSafety of TextureSpeed from to ReadOnly
- 462 Change ThreadSafety of TextureMode from to ReadOnly
- 462 Change ThreadSafety of TextureLength from to ReadOnly
- 462 Change ThreadSafety of Texture from to ReadOnly
- 462 Change ThreadSafety of Segments from to ReadOnly
- 462 Change ThreadSafety of LightInfluence from to ReadOnly
- 462 Change ThreadSafety of LightEmission from to ReadOnly
- 462 Change ThreadSafety of FaceCamera from to ReadOnly
- 462 Change ThreadSafety of Enabled from to ReadOnly
- 462 Change ThreadSafety of CurveSize1 from to ReadOnly
- 462 Change ThreadSafety of CurveSize0 from to ReadOnly
- 462 Change ThreadSafety of Color from to ReadOnly
- 462 Change ThreadSafety of Attachment1 from to ReadOnly
- 462 Change ThreadSafety of Attachment0 from to ReadOnly
- 329 Change ValueType of Attachment1 from Object to Attachment
- 329 Change ValueType of Attachment0 from Object to Attachment
- 323 Add LightInfluence
- 319 Add SetTextureOffset
- 316 Change ValueType of TextureMode from BeamTextureMode to TextureMode
- 315 Add ZOffset
- 315 Add Width1
- 315 Add Width0
- 315 Add Transparency
- 315 Add TextureSpeed
- 315 Add TextureMode
- 315 Add TextureLength
- 315 Add Texture
- 315 Add Segments
- 315 Add LightEmission
- 315 Add FaceCamera
- 315 Add Enabled
- 315 Add CurveSize1
- 315 Add CurveSize0
- 315 Add Color
- 315 Add Attachment1
- 315 Add Attachment0
- 315 Add Beam
Members 21
Attachment0
| Type | Default | |
|---|---|---|
| Attachment | ||
The Attachment the beam originates from. This attachment is the first control point on the beam's cubic Bézier curve; its orientation, alongside the CurveSize0 property, determines the position of the second control point. See Beams for more details.
For the Attachment where the beam ends, see Attachment1.
| Thread safety | ReadSafe |
|---|---|
| Category | Shape |
| Loaded/Saved | true |
History 5
- 553 Change Default of Attachment0 from to
- 486 Change ThreadSafety of Attachment0 from ReadOnly to ReadSafe
- 462 Change ThreadSafety of Attachment0 from to ReadOnly
- 329 Change ValueType of Attachment0 from Object to Attachment
- 315 Add Attachment0
Attachment1
| Type | Default | |
|---|---|---|
| Attachment | ||
The Attachment the beam ends at. This attachment is the fourth and final control point on the beam's cubic Bézier curve; its orientation, alongside the CurveSize1 property, determines the position of the third control point. See Beams for more details.
For the Attachment where the beam originates from, see Attachment0.
| Thread safety | ReadSafe |
|---|---|
| Category | Shape |
| Loaded/Saved | true |
History 5
- 553 Change Default of Attachment1 from to
- 486 Change ThreadSafety of Attachment1 from ReadOnly to ReadSafe
- 462 Change ThreadSafety of Attachment1 from to ReadOnly
- 329 Change ValueType of Attachment1 from Object to Attachment
- 315 Add Attachment1
Brightness
| Type | Default | |
|---|---|---|
| float | 1 | |
Scales the light emitted from the beam when LightInfluence is less than 1. This property is 1 by default and can set to any number within the range of 0 to 10000. Increasing the value of LightInfluence decreases the effect of this property's value.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 2
- 553 Change Default of Brightness from to 1
- 498 Add Brightness
Color
| Type | Default | |
|---|---|---|
| ColorSequence | 0 1 1 1 0 1 1 1 1 0 | |
Determines the color of the beam across its Segments. If Texture is set, this color will be applied to the beam's texture. If no Texture is set, the Beam will appear as a solid line colored in accordance with this property.
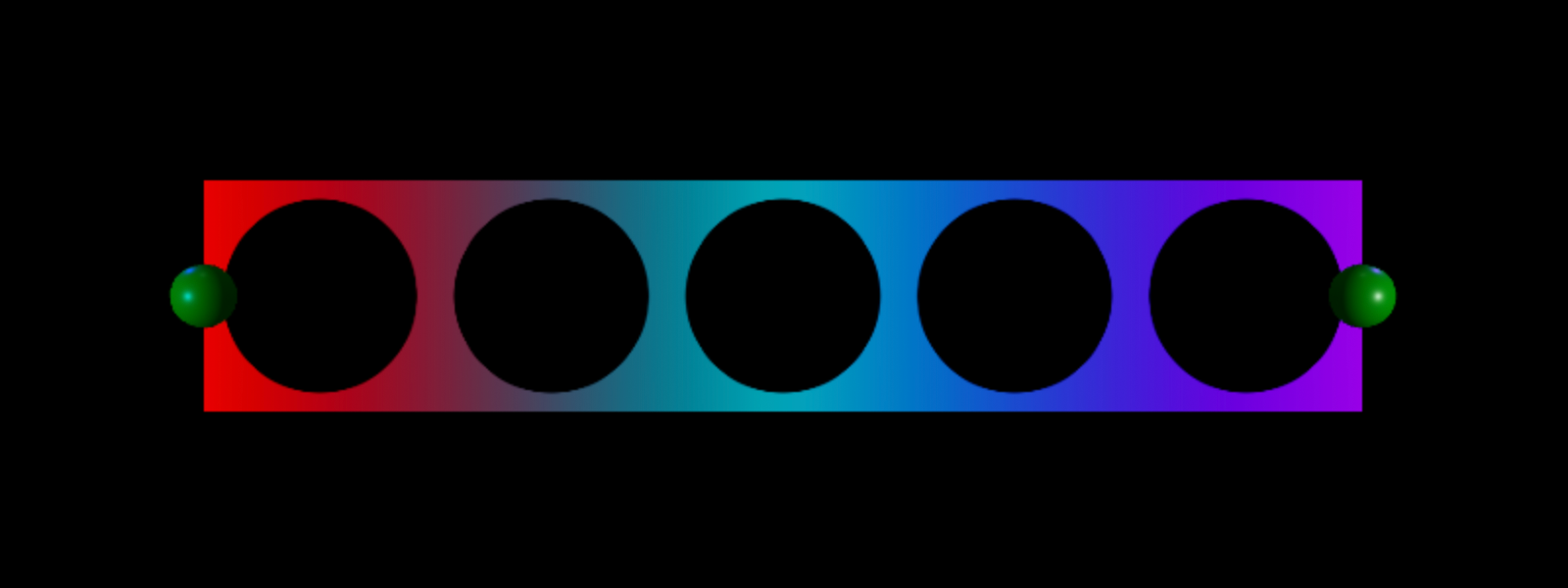
This property is a ColorSequence, allowing the color to be configured to vary across the length of the beam. Consider the following ColorSequence which, when applied to a beam, would yield the pictured result.
1 2 3 4 5 6 | |

Note the beam's coloration also depends on the number of
Segments the Beam has. Each segment of the
beam can only show a transition between two colors. Therefore a
Beam will need to have at least n-1 segments in order for the
color to display correctly, where n is the number of
ColorSequenceKeypoints in the
ColorSequence.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
CurveSize0
| Type | Default | |
|---|---|---|
| float | 0 | |
Determines, along with Attachment0, the position of the second control point in the beam's Bézier curve. See Beams for more details.
The position of this point can be determined by the following equation:
1
| |
| Thread safety | ReadSafe |
|---|---|
| Category | Shape |
| Loaded/Saved | true |
History 4
- 553 Change Default of CurveSize0 from to 0
- 486 Change ThreadSafety of CurveSize0 from ReadOnly to ReadSafe
- 462 Change ThreadSafety of CurveSize0 from to ReadOnly
- 315 Add CurveSize0
CurveSize1
| Type | Default | |
|---|---|---|
| float | 0 | |
Determines, along with Attachment1, the position of the third control point in the beam's Bézier curve. See Beams for more details.
The position of this point can be determined by the following equation:
1
| |
| Thread safety | ReadSafe |
|---|---|
| Category | Shape |
| Loaded/Saved | true |
History 4
- 553 Change Default of CurveSize1 from to 0
- 486 Change ThreadSafety of CurveSize1 from ReadOnly to ReadSafe
- 462 Change ThreadSafety of CurveSize1 from to ReadOnly
- 315 Add CurveSize1
Enabled
| Type | Default | |
|---|---|---|
| bool | true | |
Determines whether the beam is visible or not.
When this property is set to false, the beam's Segments will not be displayed.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
FaceCamera
| Type | Default | |
|---|---|---|
| bool | false | |
A Beam is a 2D projection existing in 3D space, meaning that it
may not be visible from every angle. The FaceCamera property, when set
to true, ensures that the beam always faces the
CurrentCamera, regardless of its
orientation.
| Thread safety | ReadSafe |
|---|---|
| Category | Shape |
| Loaded/Saved | true |
History 4
- 553 Change Default of FaceCamera from to false
- 486 Change ThreadSafety of FaceCamera from ReadOnly to ReadSafe
- 462 Change ThreadSafety of FaceCamera from to ReadOnly
- 315 Add FaceCamera
LightEmission
| Type | Default | |
|---|---|---|
| float | 0 | |
Determines to what degree the colors of the beam are blended with the colors behind it. It should be set in the range of 0 to 1. A value of 0 uses normal blending modes and a value of 1 uses additive blending.
This property should not be confused with LightInfluence which determines how the beam is affected by environmental light.
This property does not cause the beam to light the environment.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 4
- 553 Change Default of LightEmission from to 0
- 486 Change ThreadSafety of LightEmission from ReadOnly to ReadSafe
- 462 Change ThreadSafety of LightEmission from to ReadOnly
- 315 Add LightEmission
LightInfluence
| Type | Default | |
|---|---|---|
| float | 0 | |
Determines the degree to which the beam is influenced by the environment's lighting, clamped between 0 and 1. When 0, the beam will be unaffected by the environment's lighting. When 1, it will be fully affected by lighting as a BasePart would be.
See also LightEmission which specifies to what degree the colors of the beam are blended with the colors behind it.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 4
- 553 Change Default of LightInfluence from to 0
- 486 Change ThreadSafety of LightInfluence from ReadOnly to ReadSafe
- 462 Change ThreadSafety of LightInfluence from to ReadOnly
- 323 Add LightInfluence
Segments
| Type | Default | |
|---|---|---|
| int | 10 | |
Rather than being a perfect curve, a beam is made up of straight segments. The more segments, the higher the resolution of the curve. The Segments property sets how many straight segments the beam is made up of, with a default value of 10.
Note that the Color and
Transparency properties require a certain number
of segments to display correctly. This is because each segment can only
show a transition between two colors or transparencies. Therefore a
Beam requires at least n-1 segments to display correctly, where
n is the number of keypoint associated with the beam's
Color and Transparency.
| Thread safety | ReadSafe |
|---|---|
| Category | Shape |
| Loaded/Saved | true |
SetTextureOffset
| Parameters (1) | Default | |
|---|---|---|
| offset | float | 0 |
| Returns (1) | ||
| null | ||
The offset of a beam's texture cycle represents the progress of its
texture animation. This method sets the current offset of the beam's
texture cycle; hence, it can be used to reset the cycle by passing 0 as
the offset parameter.
Notes
- The given
offsetparameter is expected to be a value between 0 and 1, but greater values can be used. - The texture cycle wraps at 0 and 1, meaning the texture is in the same position when the offset is at 0 or 1.
- If the Texture property is not set, this method does nothing.
- Increasing the offset will act in the inverse direction to the TextureSpeed property, meaning it will move the texture in the opposite direction to the direction the texture animates when TextureSpeed is greater than 0.
| Thread safety | Unsafe |
|---|
History 3
- 573 Change ReturnType of SetTextureOffset from void to null
- 462 Change ThreadSafety of SetTextureOffset from to Unsafe
- 319 Add SetTextureOffset
Texture
| Type | Default | |
|---|---|---|
| ContentId | ||
The content ID of the texture to be displayed on the beam. If this property is not set, the beam will be displayed as a solid line; this also occurs when the texture is set to an invalid content ID or the image associated with the texture has not yet loaded.
The appearance of the texture can be further modified by other beam properties including Color and Transparency.
Scaling of the texture is determined by the TextureMode, TextureLength, Width0, and Width1 properties.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
TextureLength
| Type | Default | |
|---|---|---|
| float | 1 | |
Sets the length of the beam's texture, dependent on TextureMode.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 4
- 553 Change Default of TextureLength from to 1
- 486 Change ThreadSafety of TextureLength from ReadOnly to ReadSafe
- 462 Change ThreadSafety of TextureLength from to ReadOnly
- 315 Add TextureLength
TextureMode
| Type | Default | |
|---|---|---|
| TextureMode | Stretch | |
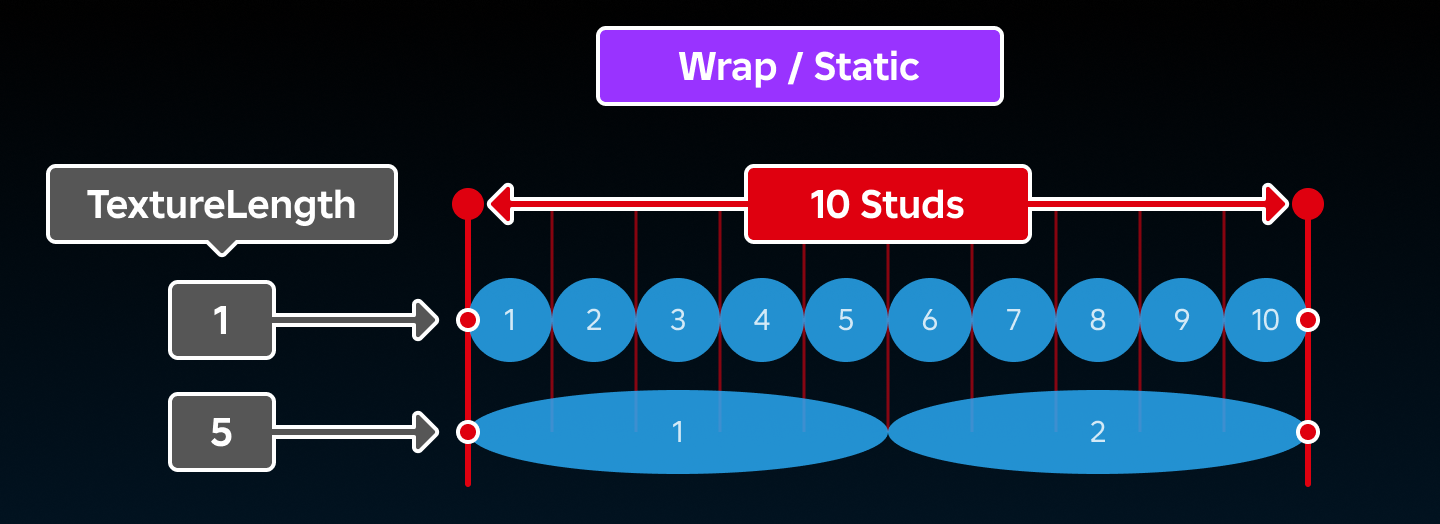
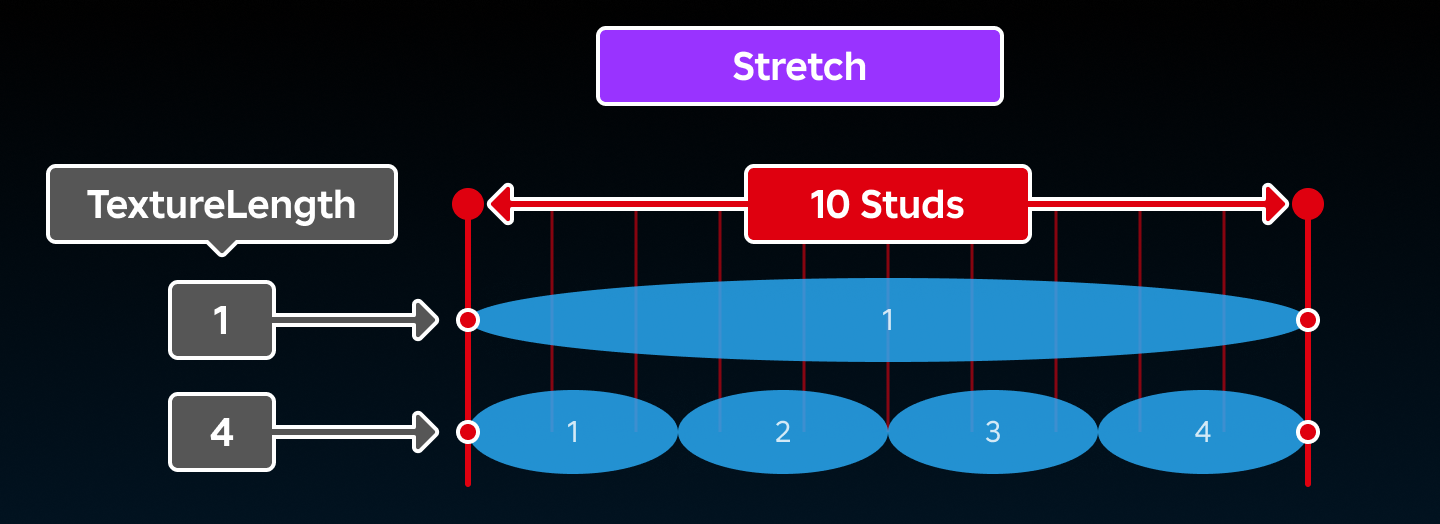
This property, alongside TextureLength, determines how a beam's Texture repeats.
When set to TextureMode.Wrap or TextureMode.Static, the texture repetitions will equal the beam's overall length (in studs) divided by its TextureLength.

When set to TextureMode.Stretch, the texture will repeat TextureLength times across the beam's overall length.

| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 5
- 553 Change Default of TextureMode from to Stretch
- 486 Change ThreadSafety of TextureMode from ReadOnly to ReadSafe
- 462 Change ThreadSafety of TextureMode from to ReadOnly
- 316 Change ValueType of TextureMode from BeamTextureMode to TextureMode
- 315 Add TextureMode
TextureSpeed
| Type | Default | |
|---|---|---|
| float | 1 | |
Determines the speed at which the Texture image moves along the beam. When this property is a positive value, the beam's texture will move from Attachment0 to Attachment1. This direction can be inverted by setting this property to a negative number.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 4
- 553 Change Default of TextureSpeed from to 1
- 486 Change ThreadSafety of TextureSpeed from ReadOnly to ReadSafe
- 462 Change ThreadSafety of TextureSpeed from to ReadOnly
- 315 Add TextureSpeed
Transparency
| Type | Default | |
|---|---|---|
| NumberSequence | 0 0.5 0 1 0.5 0 | |
Determines the transparency of the beam across its segments. This property is a NumberSequence, allowing the transparency to be configured to vary across the length of the beam.
Consider the following NumberSequence which, when applied to a beam, would yield the pictured result.
1 2 3 4 5 6 | |

Note that the beam's transparency also depends on the number of
Segments. Each segment of the beam can only show a
transition between two transparencies. Therefore a beam will need to have
at least n-1 segments in order to display correctly, where n is the
number of NumberSequenceKeypoints in the
NumberSequence.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 4
- 553 Change Default of Transparency from to NumberSequence(0 0.5 0 1 0.5 0 )
- 486 Change ThreadSafety of Transparency from ReadOnly to ReadSafe
- 462 Change ThreadSafety of Transparency from to ReadOnly
- 315 Add Transparency
Width0
| Type | Default | |
|---|---|---|
| float | 1 | |
The width of the beam at its origin (Attachment0), in studs. The beam's width will change linearly to Width1 studs at its end (Attachment1).
| Thread safety | ReadSafe |
|---|---|
| Category | Shape |
| Loaded/Saved | true |
Width1
| Type | Default | |
|---|---|---|
| float | 1 | |
The width of the beam at its end (Attachment1), in studs. The beam's width will change linearly from Width0 studs at its origin (Attachment0).
| Thread safety | ReadSafe |
|---|---|
| Category | Shape |
| Loaded/Saved | true |
ZOffset
| Type | Default | |
|---|---|---|
| float | 0 | |
The distance, in studs, the beam display is offset relative to the CurrentCamera. When 0, the beam will be displayed in its standard position between Attachment0 and Attachment1. ZOffset can be either positive or negative.
This property is particularly useful to avoid "Z‑fighting" when using multiple Beams between the same Attachments.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |