Highlight
A visual effect which you can use to call attention to a specific object within an experience.
| Memory category | Instances |
|---|
Member index 9
Description
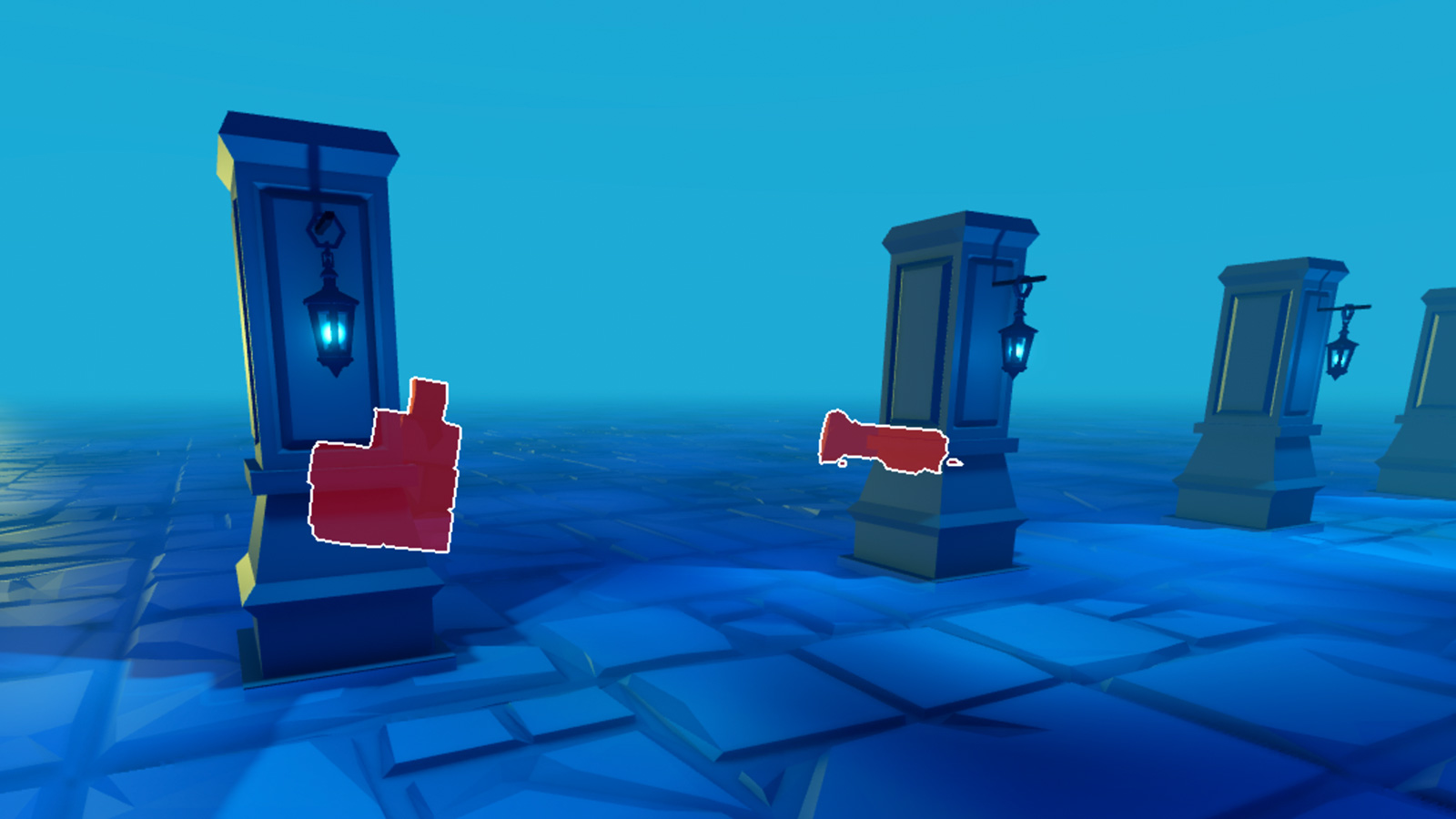
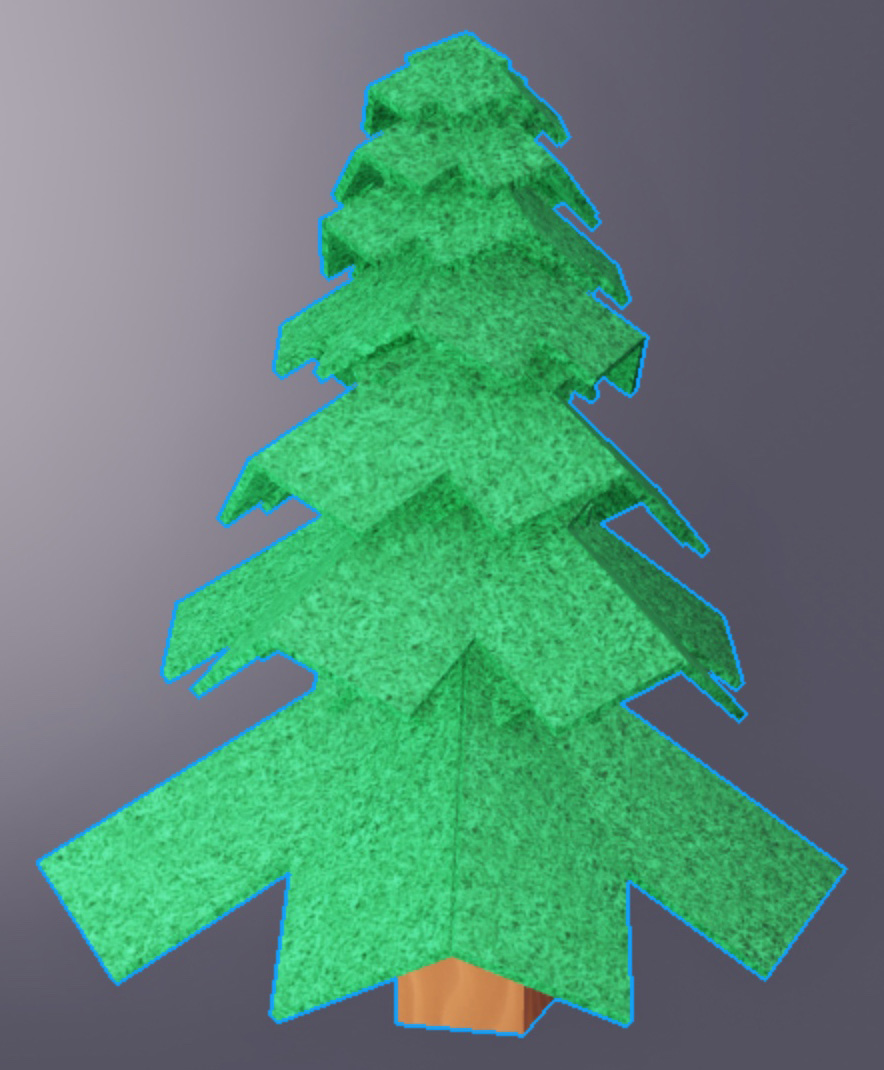
The Highlight instance is a visual effect which you can use to call attention to a specific object within an experience. Every highlight effect has a silhouette outline that surrounds the object and a solid overlay interior that displays over the object. You can customize both of these components independently to modify the highlight's visual appearance.
 |  |  |
Useful applications of the highlight effect include:
- Providing visual feedback that an object is important and/or interactable.
- Making distant objects visible through objects that are closer to the user.
- Indicating the current position and status of other characters.
Limitations
As a performance limit, Studio only displays 255 simultaneous
Highlight instances on the client at a time. If you exceed this limit,
the additional instances are silently ignored. Note that while a
Highlight with Enabled set to false
doesn't display, it still takes one of the 255 available slots, so if you plan
to permanently disable a Highlight instance, it's best to delete it
rather than disable it.
History 26
- 566 Change Default of from 0 to 1
- 565 Change Default of from 1026162035 to 0
- 564 Change Default of from 0 to 1026162035
- 554 Change Default of from 186261472 to 0
- 555 Change Default of from 0 to 186261472
- 555 Change Default of from 187406120 to 0
- 554 Change Default of from -536556268 to 187406120
- 553 Change Default of from to Standard
- 553 Change Default of OutlineTransparency from to 0
- 553 Change Default of OutlineColor from to Color3(1, 1, 1)
- 553 Change Default of from to -536556268
- 553 Change Default of FillTransparency from to 0.5
- 553 Change Default of FillColor from to Color3(1, 0, 0)
- 553 Change Default of Enabled from to true
- 553 Change Default of DepthMode from to AlwaysOnTop
- 553 Change Default of Adornee from to
- 547 Add
- 547 Add
- 508 Add Adornee
- 499 Add OutlineTransparency
- 499 Add OutlineColor
- 499 Add FillTransparency
- 499 Add FillColor
- 499 Add Enabled
- 499 Add DepthMode
- 499 Add Highlight
Members 9
Adornee
| Type | Default | |
|---|---|---|
| Instance | ||
The Instance for which to apply the Highlight, used to apply the effect to an Instance outside of a child/parent relationship.
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true |
DepthMode
| Type | Default | |
|---|---|---|
| HighlightDepthMode | AlwaysOnTop | |
Controls how the Highlight effect displays with respect to other objects in the world. You can set this property to one of the following options:
AlwaysOnTop — Allows the highlight to display regardless if there are objects between the camera and the highlighted object. This means the viewer is always able to see the highlight regardless of what is between the highlighted object and the camera.
Occluded — Hides the highlight if there are objects between the camera and the highlighted object. This means the viewer is only able to see the object if there are no obstructing objects between the highlighted object and the camera's view.
 |  |
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true |
History 2
- 553 Change Default of DepthMode from to AlwaysOnTop
- 499 Add DepthMode
Enabled
| Type | Default | |
|---|---|---|
| bool | true | |
Sets whether or not the highlight is enabled. This does not impact performance, but disabled Highlight instances will still take one of the 255 available slots. If you plan to permanently disable a Highlight instance, it's best to delete it rather than disable it.
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true |
FillColor
| Type | Default | |
|---|---|---|
| Color3 | 1, 0, 0 | |
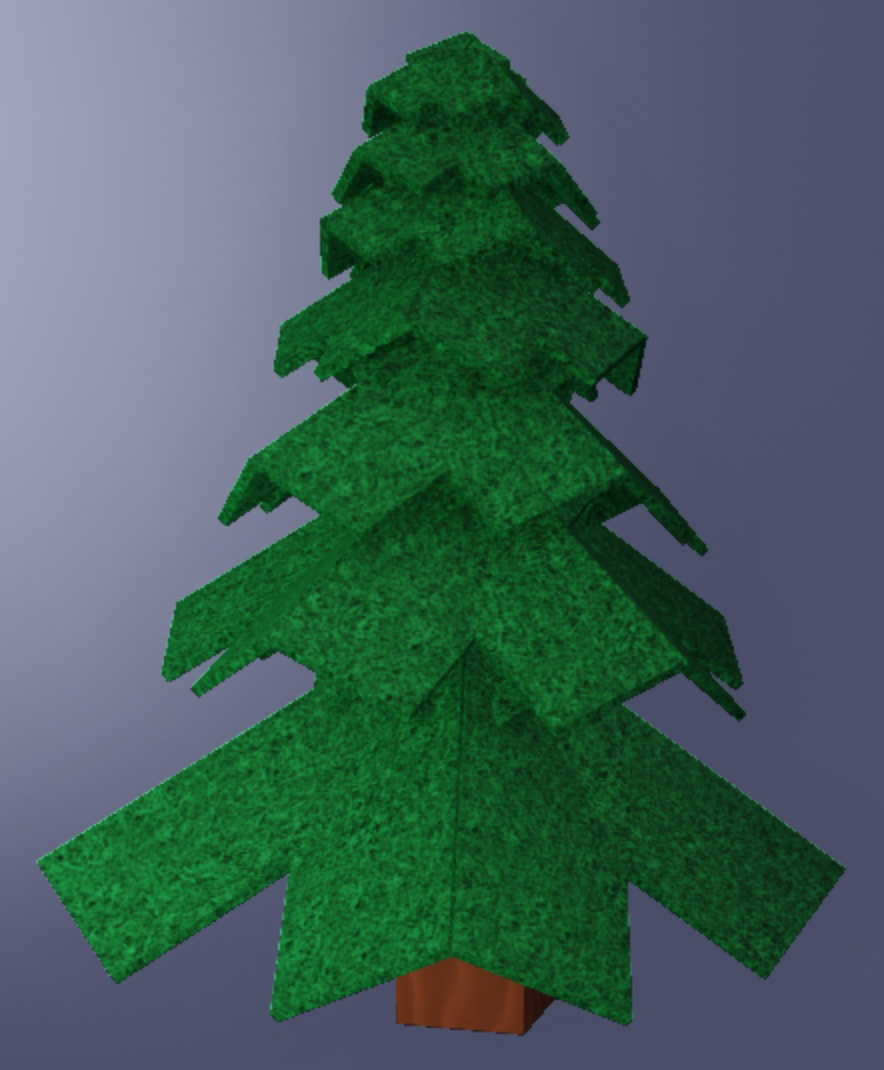
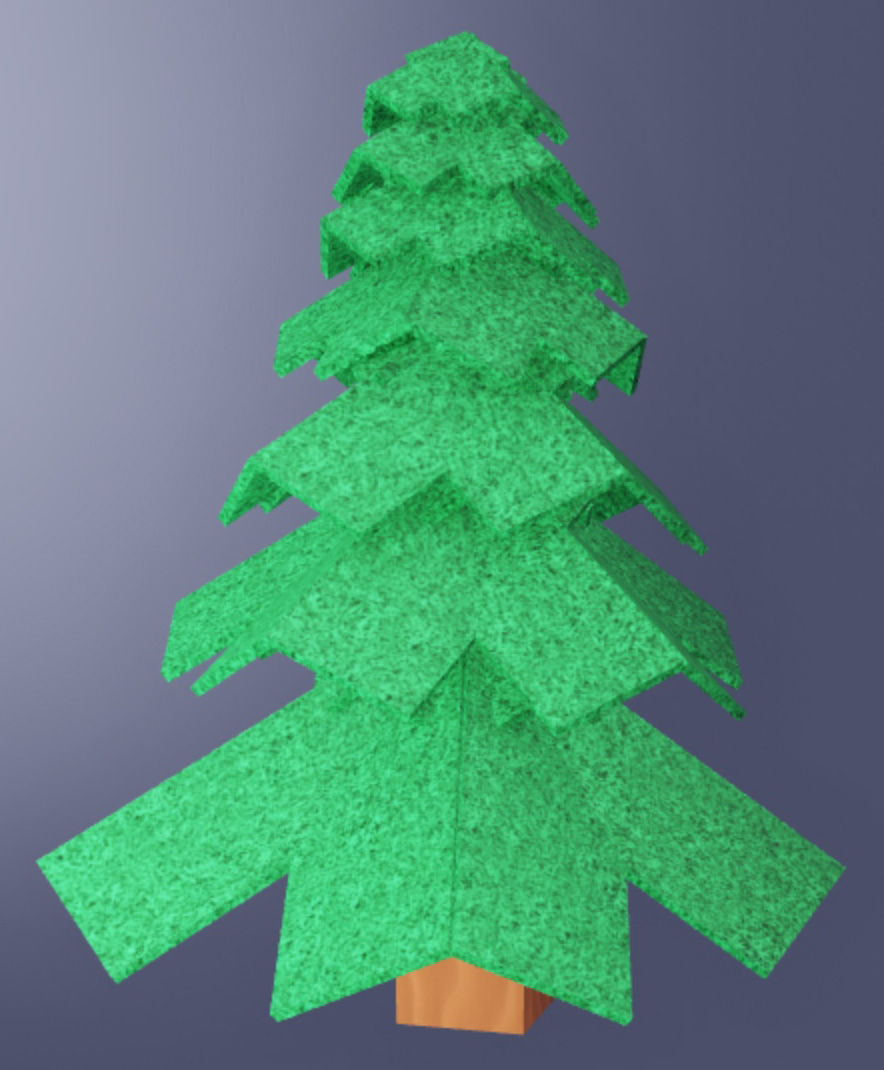
Sets the Color3 value of the highlight's interior.
 |  |  |
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true |
FillTransparency
| Type | Default | |
|---|---|---|
| float | 0.5 | |
Sets the visibility of the highlight's interior to any value between the default value of 0 (opaque) and 1 (invisible). You can use this property to determine how much of the object's existing color you want viewers to see.
 |  |  |
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true |
History 2
- 553 Change Default of FillTransparency from to 0.5
- 499 Add FillTransparency
OutlineColor
| Type | Default | |
|---|---|---|
| Color3 | 1, 1, 1 | |
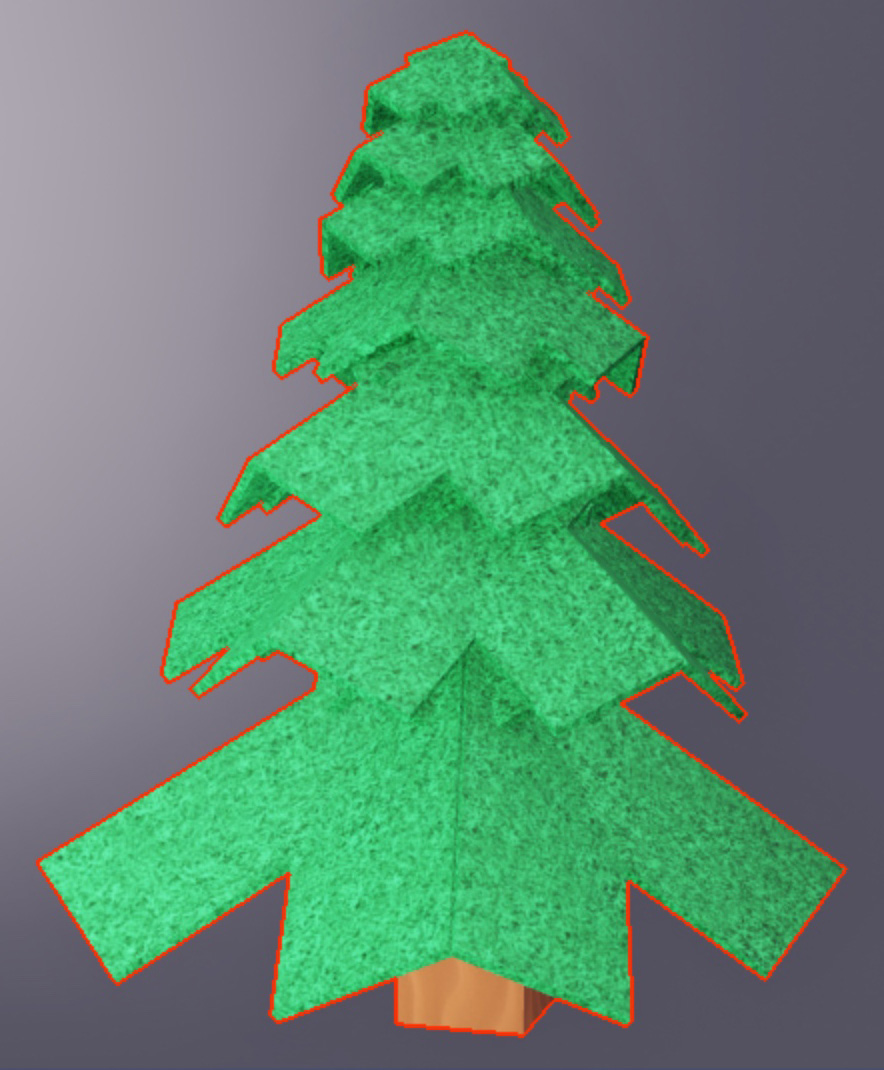
Sets the Color3 value of the highlight's outline.
 |  |  |
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true |
History 2
- 553 Change Default of OutlineColor from to Color3(1, 1, 1)
- 499 Add OutlineColor
OutlineTransparency
| Type | Default | |
|---|---|---|
| float | 0 | |
Sets the visibility of the highlight's outline to a value between 0 (opaque) and 1 (transparent).
 |  |
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true |
History 2
- 553 Change Default of OutlineTransparency from to 0
- 499 Add OutlineTransparency