ScreenGui
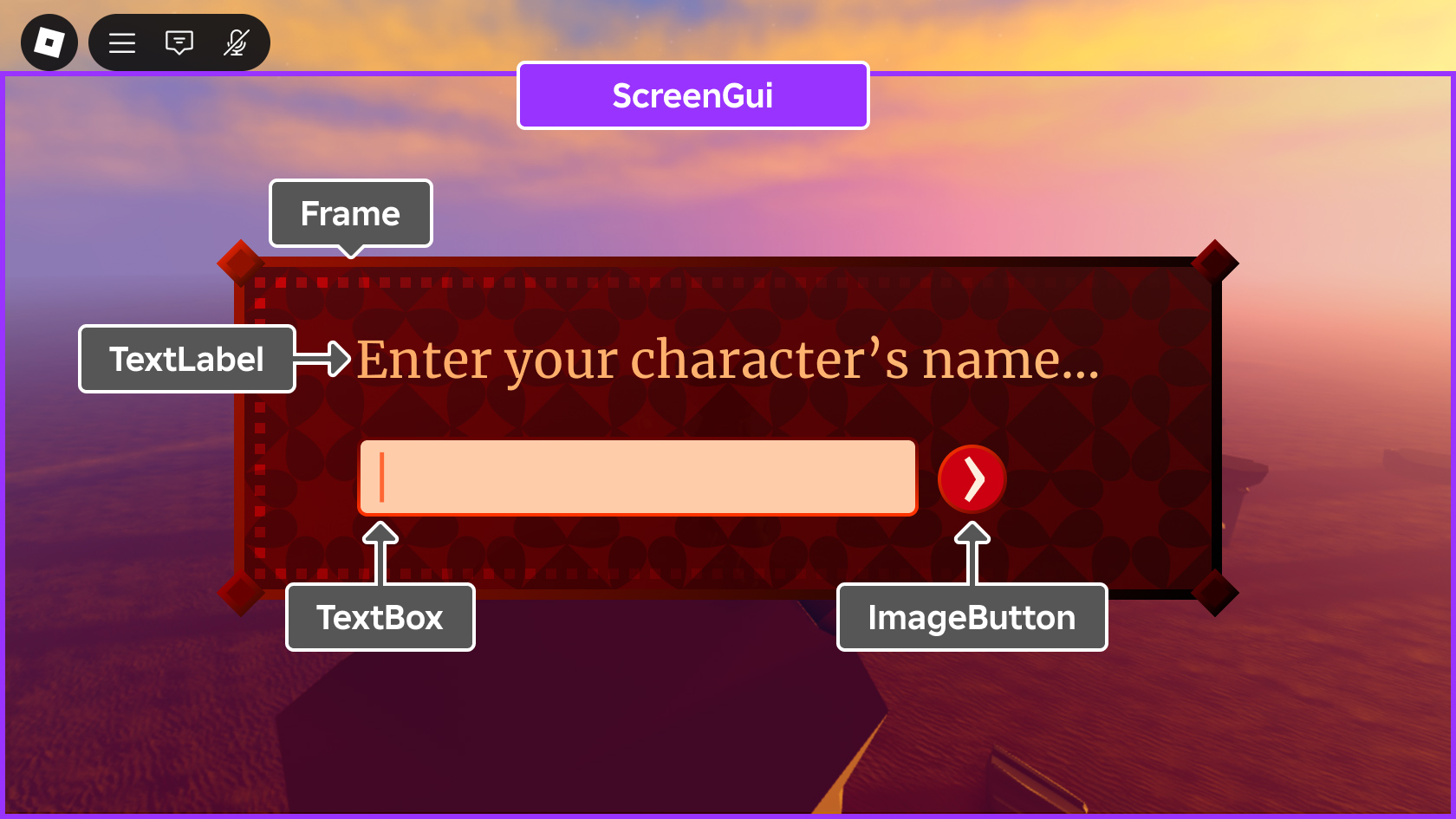
Primary container of on-screen 2D user interface elements.
| Memory category | Instances |
|---|
Member index 6
Removed member index 2
| History | Member | |
|---|---|---|
| 310 | Enabled: bool | |
| 329 | ResetOnSpawn: bool |
Description
ScreenGui is a storage container for 2D GuiObjects displayed on the user's screen. A ScreenGui only shows if parented to a player's PlayerGui; parenting a ScreenGui to StarterGui ensures it clones into each player's PlayerGui when they join the experience and their character first spawns. See On‑Screen UI Containers for further details.

For performance improvements, the appearance of a ScreenGui is cached until one of the following events occurs:
- A descendant is added to or removed from it.
- A property of a descendant changes.
- A property of the ScreenGui itself changes.
If any of these events occur, the ScreenGui appearance is recomputed on the next frame it gets rendered.
History 35
- 650 Change Tags of IgnoreGuiInset from [] to [NotReplicated]
- 631 Change Tags of ScreenInsets from [NotBrowsable] to []
- 602 Change Tags of SafeAreaCompatibility from [NotBrowsable] to []
- 602 Change Tags of ClipToDeviceSafeArea from [NotBrowsable] to []
- 566 Change Tags of SafeAreaCompatibility from [] to [NotBrowsable]
- 566 Change Tags of ClipToDeviceSafeArea from [] to [NotBrowsable]
- 565 Change Tags of SafeAreaCompatibility from [NotBrowsable] to []
- 565 Change Tags of ClipToDeviceSafeArea from [NotBrowsable] to []
- 554 Change CanSave of ScreenInsets from false to true
- 554 Change CanSave of IgnoreGuiInset from true to false
- 553 Add ScreenInsets
- 553 Change Default of SafeAreaCompatibility from to FullscreenExtension
- 553 Change Default of from to false
- 553 Change Default of IgnoreGuiInset from to false
- 553 Change Default of DisplayOrder from to 0
- 553 Change Default of ClipToDeviceSafeArea from to true
- 549 Add SafeAreaCompatibility
- 549 Add ClipToDeviceSafeArea
- 486 Change ThreadSafety of from ReadOnly to ReadSafe
- 486 Change ThreadSafety of IgnoreGuiInset from ReadOnly to ReadSafe
- 486 Change ThreadSafety of DisplayOrder from ReadOnly to ReadSafe
- 462 Change ThreadSafety of from to ReadOnly
- 462 Change ThreadSafety of IgnoreGuiInset from to ReadOnly
- 462 Change ThreadSafety of DisplayOrder from to ReadOnly
- 348 Add IgnoreGuiInset
- 345 Add
- 329 Remove ResetOnSpawn
- 310 Remove Enabled
- 271 Add DisplayOrder
- 268 Add Enabled
- 264 Add ResetOnSpawn
- 87 Change Superclass of ScreenGui from GuiBase2d to LayerCollector
- 85 Change Superclass of ScreenGui from GuiBase to GuiBase2d
- 55 Change Tags of ScreenGui from [preliminary] to []
- 47 Add ScreenGui
Members 6
ClipToDeviceSafeArea
| Type | Default | |
|---|---|---|
| bool | true | |
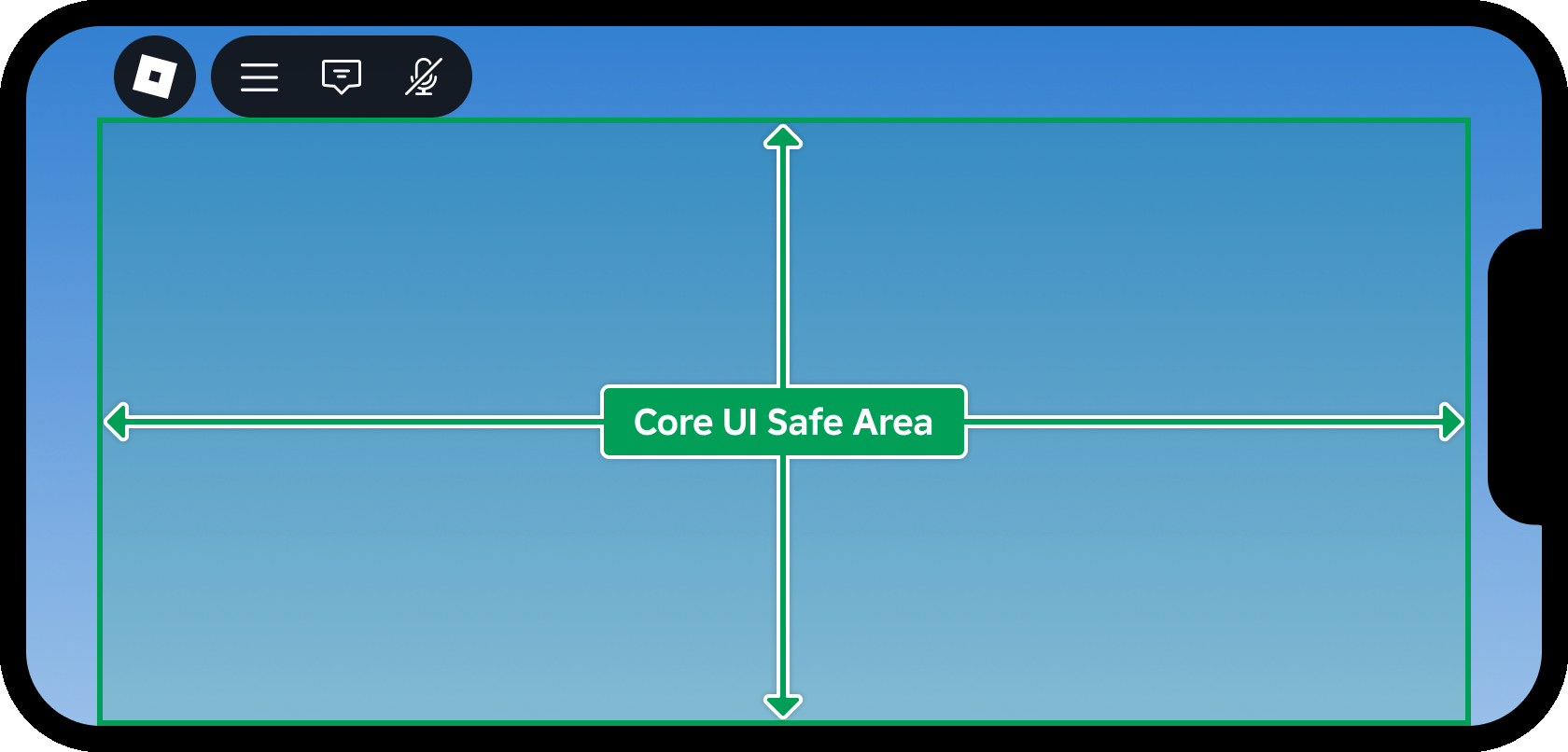
If this property is true, all GuiObject descendants of the
ScreenGui will be clipped to the device's safe area (see
ScreenInsets). The default is true to maintain backwards
compatibility of UI that is intentionally hidden offscreen, such as
objects that slide into view from a screen edge when they're needed.

If this property is false, GuiObject descendants will not be
clipped to the device's safe area and may be obscured by the camera notch
or other screen cutouts.

Note that this property will be ignored if you set ScreenInsets to None, as doing so implies that you intentionally want to disregard the device's safe insets.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 5
- 602 Change Tags of ClipToDeviceSafeArea from [NotBrowsable] to []
- 566 Change Tags of ClipToDeviceSafeArea from [] to [NotBrowsable]
- 565 Change Tags of ClipToDeviceSafeArea from [NotBrowsable] to []
- 553 Change Default of ClipToDeviceSafeArea from to true
- 549 Add ClipToDeviceSafeArea
DisplayOrder
| Type | Default | |
|---|---|---|
| int | 0 | |
This property controls the Z-index order in which multiple ScreenGui containers are drawn. Those with a higher DisplayOrder will be drawn on top of those with a lower value.
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true |
History 4
- 553 Change Default of DisplayOrder from to 0
- 486 Change ThreadSafety of DisplayOrder from ReadOnly to ReadSafe
- 462 Change ThreadSafety of DisplayOrder from to ReadOnly
- 271 Add DisplayOrder
IgnoreGuiInset
| Type | Default | |
|---|---|---|
| bool | false | |
If this property is false (default),
ScreenInsets is set to
CoreUISafeInsets, effectively keeping its bounds below
the Roblox top bar core UI.
If this property is changed to true and
ScreenInsets is currently set to
CoreUISafeInsets,
ScreenInsets will be set to
DeviceSafeInsets.
See ScreenInsets for details on how screen insets affect the contents of a ScreenGui.
| Thread safety | ReadSafe |
|---|---|
| Category | Data |
| Loaded/Saved | true/false |
History 6
- 650 Change Tags of IgnoreGuiInset from [] to [NotReplicated]
- 554 Change CanSave of IgnoreGuiInset from true to false
- 553 Change Default of IgnoreGuiInset from to false
- 486 Change ThreadSafety of IgnoreGuiInset from ReadOnly to ReadSafe
- 462 Change ThreadSafety of IgnoreGuiInset from to ReadOnly
- 348 Add IgnoreGuiInset
SafeAreaCompatibility
| Type | Default | |
|---|---|---|
| SafeAreaCompatibility | FullscreenExtension | |
This property specifies whether automatic UI compatibility transformations are applied to descendant "fullscreen" GuiObjects of the ScreenGui on displays with screen cutouts. Eligibility occurs if the total area of the descendant GuiObject (including any applied border or UIStroke) covers the device's safe area both horizontally and vertically. See the SafeAreaCompatibility enum reference for details.
The default value is FullscreenExtension in order to automatically improve the appearance of UI that was authored for screens without any cutouts. However, it's recommended that you avoid fullscreen extensions for new work; instead, use the ScreenInsets property to specify which insets should be respected for different ScreenGui containers.
Note that descendant UI objects will continue to be clipped by the
device's safe area if
ClipToDeviceSafeArea is set to
true.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 5
- 602 Change Tags of SafeAreaCompatibility from [NotBrowsable] to []
- 566 Change Tags of SafeAreaCompatibility from [] to [NotBrowsable]
- 565 Change Tags of SafeAreaCompatibility from [NotBrowsable] to []
- 553 Change Default of SafeAreaCompatibility from to FullscreenExtension
- 549 Add SafeAreaCompatibility
ScreenInsets
| Type | Default | |
|---|---|---|
| ScreenInsets | CoreUISafeInsets | |
This property controls the safe area insets that are applied to the contents of the ScreenGui.
The default of CoreUISafeInsets keeps all descendant GuiObjects inside the core UI safe area, clear of the Roblox top bar buttons and other screen cutouts like the device's camera notch.

If you set this property to None, UI objects may be obscured behind core UI objects or device cutouts like the camera notch. As a result, you should only use None for a ScreenGui that contains noninteractive content like background images.
See On-Screen UI Containers for alternative examples.
| Thread safety | ReadSafe |
|---|---|
| Category | Appearance |
| Loaded/Saved | true |
History 3
- 631 Change Tags of ScreenInsets from [NotBrowsable] to []
- 554 Change CanSave of ScreenInsets from false to true
- 553 Add ScreenInsets
Removed members 2
Enabled
| Type | Default | |
|---|---|---|
| bool | ||
| Category | |
|---|---|
| Loaded/Saved | false |
ResetOnSpawn
| Type | Default | |
|---|---|---|
| bool | ||
| Category | |
|---|---|
| Loaded/Saved | false |
History 2
- 329 Remove ResetOnSpawn
- 264 Add ResetOnSpawn